You will need
- Toolbar text formatting "Paragraph"section.
Instruction
1
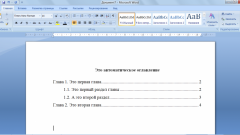
Open your text document in Word. Select the portion of text that you want to edit. In the Format menu, and then click "Paragraph". In the new window that opens, locate the top field "Alignment". Next arrow select the position "left align", "center", "right-aligned" or "fit width". Also in the next field, set the levels, which will be distributed by the function.
2
For quick leveling you can use the formatting toolbar, as how to align the contents there, you can use buttons, similar to the commands in the section "Paragraph". If you need the red line, go to the average field of the Indentation. And if you need to make the tabs, then use the "Bulleted list" and "numbered list" that are in the toolbar.
3
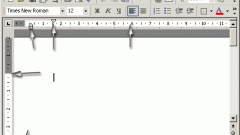
In addition to visual toolbar the formatting in the service editor window provides a measuring ruler with moving sliders. They are located at the edges of the text document, and perform the same function of the indentation and protrusion. Just move them to the desired position.
Useful advice
The toolbar for formatting text is not only contained in text editor "Microsoft Word", but in other text programs - WordPad", "Microsoft Works", "AbiWord".