Instruction
1
The word script in a literal translation means "scenario", that is, the description of the sequence of actions necessary to accomplish the task. The performer of this script can either be a corresponding module of the server software, or the browser in our computer. Since the browser in contrast to web servers, always on hand let's write a script in a language understandable by the browser - JavaScript. This is enough for any text editor - it will fit a standard notebook. Of course, for the permanent programming of scripts to do without a specialized editor. This editor greatly simplifies the chore at writing scripts, leaving the head free for creativity.
2
In order for the browser to read, understand and execute the task, the script must be compiled and written according to the rules known to the interpreter of the script language built into the browser. The first line is necessary to inform the contractor that this place begins the script. In JavaScript this opening tag might look like this:<script type="text/javascript">And closing tag:</script>Between these two tags are the user - language operators. For example, the set of instructions to the browser to print the current time in the format HOUR:MINUTE looks like this:var aTime = new Date();
document.write ("Now" + aTime.getHours() + ":" + aTime.getMinutes());Here the first line of the var aTime = new Date() gives the executor of the script the command to create a virtual object called the "aTime". This object represents the current date and time. document.write () is the command to print in the page that follows in parentheses, and team aTime.getHours() and aTime.getMinutes() prescribe to fetch from the object "aTime" current hour and minute. The operators "+" concatenates into a single string the entire string that you want to print.In collecting this simple JavaSript script will look like this:<script type="text/javascript">
var aTime = new Date();
document.write ("Now" + aTime.getHours() + ":" + aTime.getMinutes());
</script>
document.write ("Now" + aTime.getHours() + ":" + aTime.getMinutes());Here the first line of the var aTime = new Date() gives the executor of the script the command to create a virtual object called the "aTime". This object represents the current date and time. document.write () is the command to print in the page that follows in parentheses, and team aTime.getHours() and aTime.getMinutes() prescribe to fetch from the object "aTime" current hour and minute. The operators "+" concatenates into a single string the entire string that you want to print.In collecting this simple JavaSript script will look like this:<script type="text/javascript">
var aTime = new Date();
document.write ("Now" + aTime.getHours() + ":" + aTime.getMinutes());
</script>
3
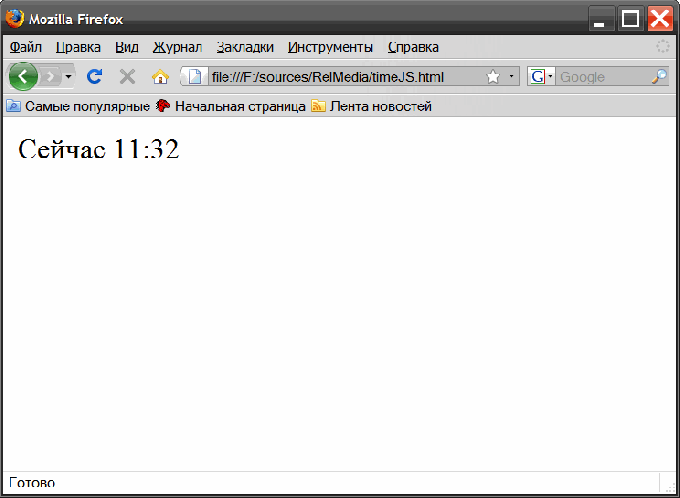
Left to save this code in file with extension htm or html (for example, timeJS.html and run as we do normally with other files - the double click. To expand the html (HyperText Markup Language "hypertext markup language") the operating system recognizes the file type and pass it for execution to the program that corresponds to the file type - web browser. As a result, our script will be read and executed by the language interpreter and presented in the browser window like this: