You will need
- The access rights in admin panel of the website
Instruction
1
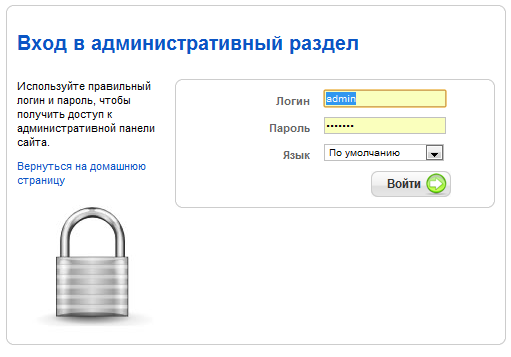
Go to the administration panel. If the website hosted, you need to dial http://домен the websiteand/administrator and press enter. On the monitor will appear the login form, where you enter the username, password and click "Login".

2
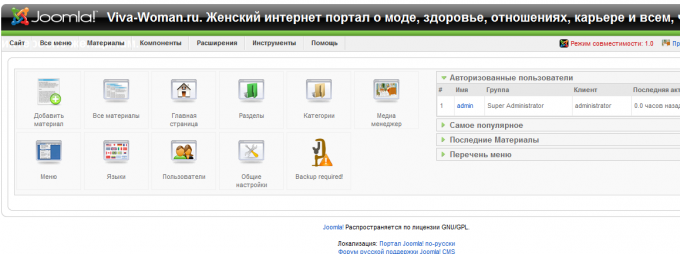
In order to place information on the websitee, you need to click the left mouse button on the icon "Add material".

3
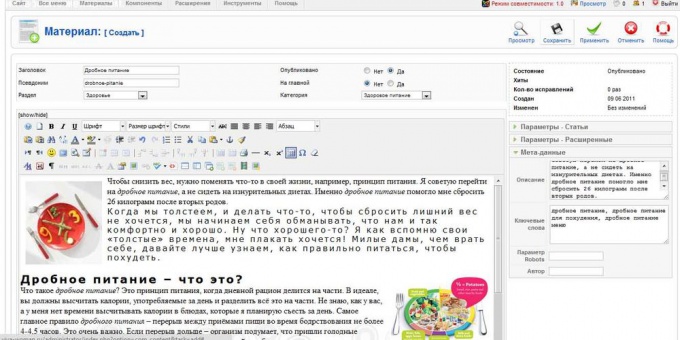
You opened the window "Material to create.
The material is written for specific search queries. Forget about it not worth it, otherwise, users will not be able to get to a website from search engines.
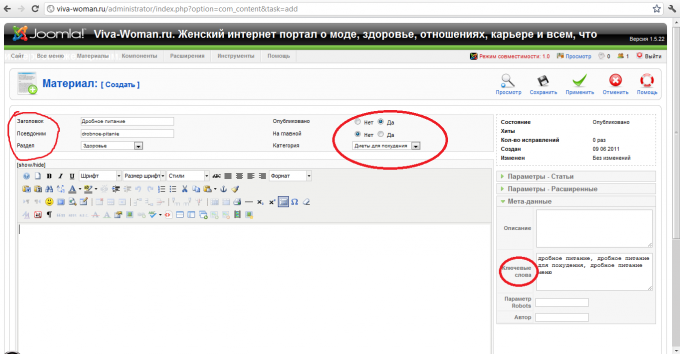
Begin adding information to the website. Fill in the Title field. It must be filled in accordance with the required key word or phrase. Be sure to put the alias of the material. This is the same Russian name, only in Latin letters.
Select the section and category, which should be published material and start writing articles. You can write directly in the visual editor. Do not forget to include meta tags (keywords or phrases for which optimized article), it will help to attract visitors to your site.
The material is written for specific search queries. Forget about it not worth it, otherwise, users will not be able to get to a website from search engines.
Begin adding information to the website. Fill in the Title field. It must be filled in accordance with the required key word or phrase. Be sure to put the alias of the material. This is the same Russian name, only in Latin letters.
Select the section and category, which should be published material and start writing articles. You can write directly in the visual editor. Do not forget to include meta tags (keywords or phrases for which optimized article), it will help to attract visitors to your site.

4
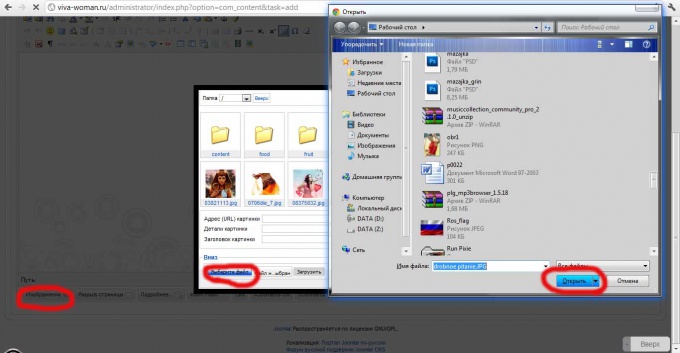
To begin, insert the picture into the material. After all, without the pictures the article will not look too appealing. Below the text box you will see a button "Image". When pressed, a popup window will appear where you will be prompted to select a file. Clicking on the "Choose file", will appear another pop-up window where you need to choose the location of the file and its name. When the desired file is found, click the "Open"button.

5
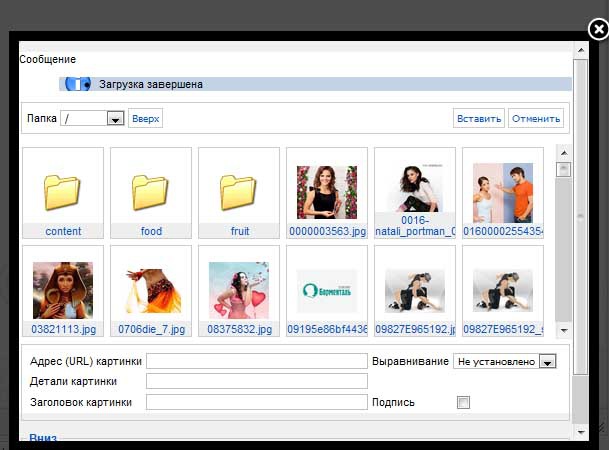
If you did everything correctly, in the grey box, at the top, a message appears "Download complete" or an error message.

6
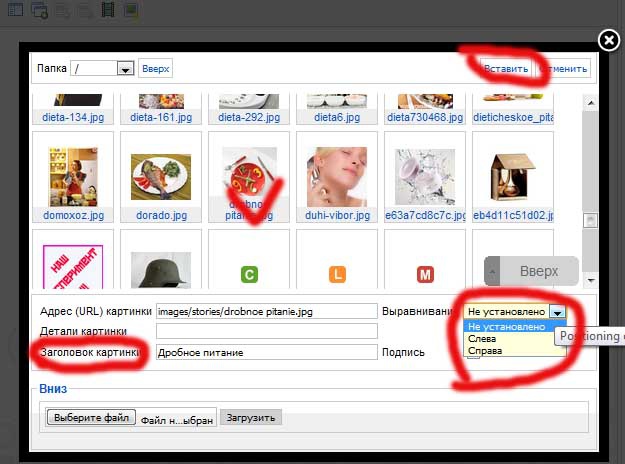
Now select an image available in your gallery. When you find the downloaded image, click on it with the left mouse button, bottom fill in the "image Caption", select "Alignment" (the location of the images in the material). Then click "Paste".

7
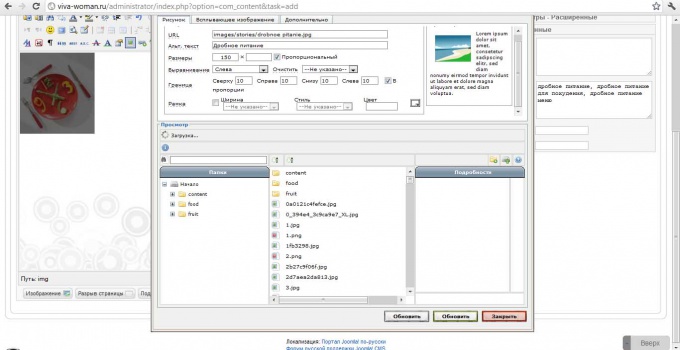
Now for some more action with the picture. They must run to the text from the picture was a little off and that she had alternative text (some saving bandwidth disable the display of images). You also need to make indents on each side and set the image size. When all settings are made - press the "Apply"button.

8
Now insert the text of the article, do not forget about key words and phrases that are spelled out in the meta tags. When the text is written, you again carefully read, it is possible to place information on the sitee by clicking the "Save"button