You will need
- Computer;
- - Arduino;
- - piezo (plesiopidae).
Instruction
1
Piezo buzzer, or piezoelectric transducer, or plesiopidae is electroacoustic audio playback device that uses the reverse piezoelectric effect. If to explain in simple words - under the influence of an electric field occurs mechanical movement of the membrane, which causes us audible sound waves. Typically, these sound emitters are installed in household electronics as a sound alarm, in case of desktop personal computers, phones, toys, loudspeakers and many far more.
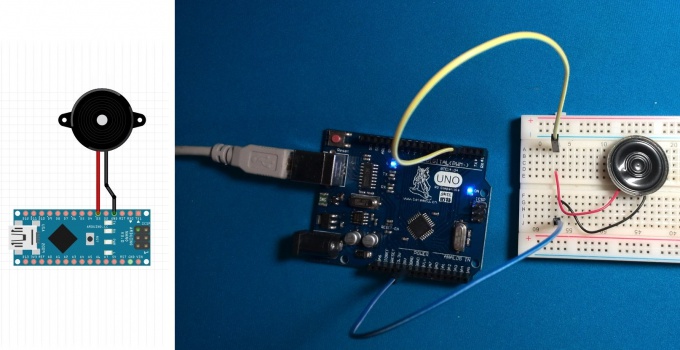
The piezo has 2 output, and the polarity matters. So the black terminal is connected to ground (GND) and the red to any digital pins with PWM function (PWM). In this example, the positive terminal of the emitter is connected to pin D3.
The piezo has 2 output, and the polarity matters. So the black terminal is connected to ground (GND) and the red to any digital pins with PWM function (PWM). In this example, the positive terminal of the emitter is connected to pin D3.

2
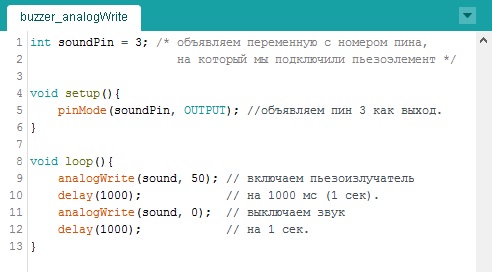
Petapixel you can use in different ways. The simplest way is to use the function analogWrite. An example of a sketch in the illustration. This sketch alternately enables and disables the sound with a frequency of 1 time per second.
Set a room pin, define it as an output. The function analogWrite() takes as arguments the number of output and the level can be from 0 to 255. This value will change the volume of petapixel within a small range. Sending to the port a value of "0", turn off petapixel.
Unfortunately, to change the tone of the sound using the function analogWrite(), it is impossible. The piezo will always sound at a frequency of approximately 980 Hz, which corresponds to the frequency-to-pulse-width modulated signal (PWM) on the Arduino UNO and the like.
Set a room pin, define it as an output. The function analogWrite() takes as arguments the number of output and the level can be from 0 to 255. This value will change the volume of petapixel within a small range. Sending to the port a value of "0", turn off petapixel.
Unfortunately, to change the tone of the sound using the function analogWrite(), it is impossible. The piezo will always sound at a frequency of approximately 980 Hz, which corresponds to the frequency-to-pulse-width modulated signal (PWM) on the Arduino UNO and the like.

3
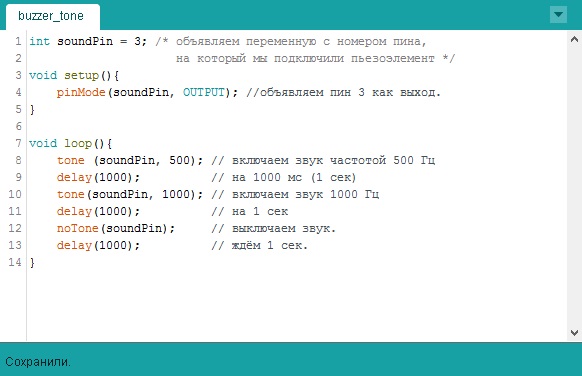
Now extract the sound from the piezo via the built-in tone(). An example of a simple sketch is shown in the illustration.
Tone function takes as arguments the number of the pin and the audio frequency. The lower limit of the frequency - 31 Hz, the upper limit is restricted by the parameters of the piezo oscillator and the human ear. To mute the sound that is sent in the port command, not one().
Please note that if the Arduino is connected to several pietistically, a lump sum will work only one. To turn the emitter on the other conclusion, you need to interrupt the sound at the current, causing the function not one().
Important point: tone() is superimposed on the PWM signal to "3" and "11" the findings of the Arduino. Keep this in mind when you design your device, because the function tone(), caused by, for example, for Pina "5", can interfere with the conclusions "3" and "11".
Tone function takes as arguments the number of the pin and the audio frequency. The lower limit of the frequency - 31 Hz, the upper limit is restricted by the parameters of the piezo oscillator and the human ear. To mute the sound that is sent in the port command, not one().
Please note that if the Arduino is connected to several pietistically, a lump sum will work only one. To turn the emitter on the other conclusion, you need to interrupt the sound at the current, causing the function not one().
Important point: tone() is superimposed on the PWM signal to "3" and "11" the findings of the Arduino. Keep this in mind when you design your device, because the function tone(), caused by, for example, for Pina "5", can interfere with the conclusions "3" and "11".