You will need
- - the program "the Photoshop"
- the image that you want to do a translucent background.
- - know how to create a new layer
- - be able to use the Fill tool to draw shapes in photoshop
Instruction
1
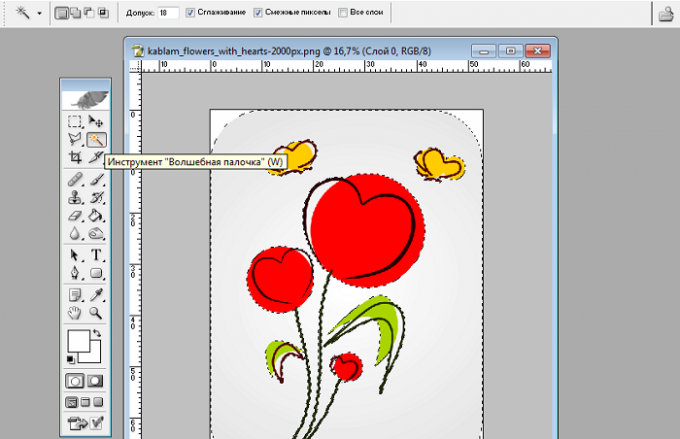
Double-click on the layer name with a picture in the box that appears write any new name for this layer. It is necessary for the free movement of this layer and make the background transparent when you remove parts of the picture. If the image is already opaque uniform background, then select it with the Magic wand." To do this, select the tool on the toolbar and click on the background color, then selects all pixels of a specified colour (which was produced by a mouse click) within a closed region. Delete the highlighted, pressing the Delete key.

2
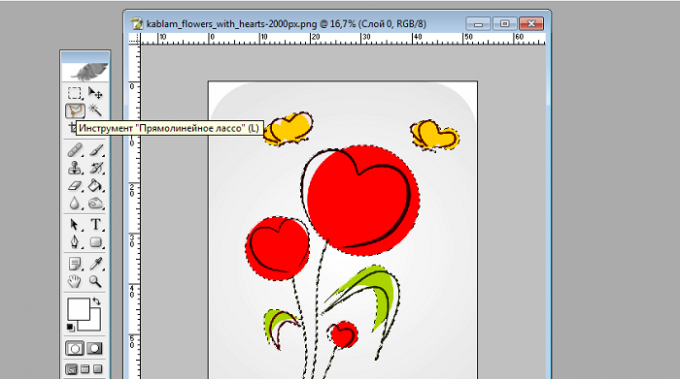
If the background image is heterogeneous, then select the picture tool "polygonal lasso" or "Pen". If you highlight the image with the Pen tool will lay out the right path and, if necessary, edit it with the tool "Pen+". When editing with this tool you can add control points click on the line created by the loop, and moving the points to change the curve. Then, without removing the cursor from the outline, click the right mouse button and select "Form selection. Feather set the value to 0 pixels and tick the anti-Aliasing. As a result of these actions, the circuit will be converted into a selection. Delete the highlighted, pressing the Delete key.

3
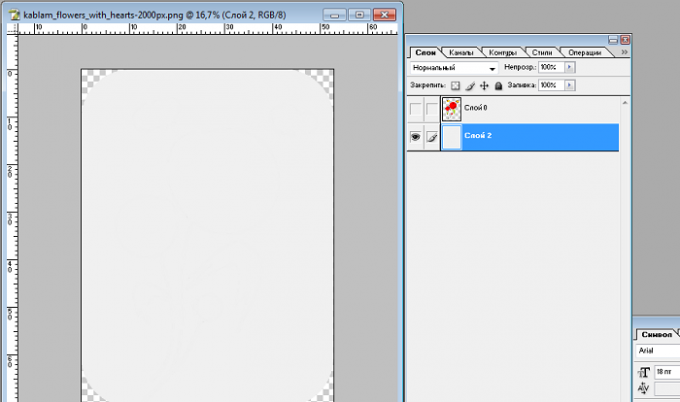
Create a new layer and position it below the layer with the picture. Hovering the cursor over it, click the left mouse button and, without releasing the button, move the cursor below the layer with the image. This way you drag the new layer below the layer with the picture. Below the image, create yet opaque background of the desired color and the desired shape.

4
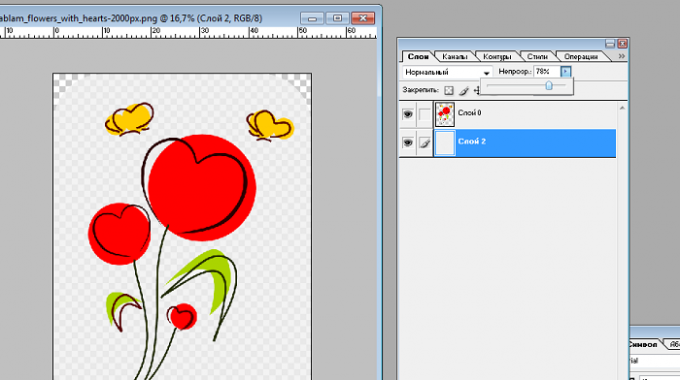
In the window "Layers" at the bottom layer, set the desired percentage of opacity by moving the lever in the "Opacity" and watching the change in the transparency of the background of the picture. The less opacity, the more transparent the background will be; the more - neposredne.

5
Save the image using the command "File-Save as" in PNG format because only this format is able to convey the transparency and translucency of the picture.