You will need
- - Microsoft Access;
- graphic file containing picture.
Instruction
1
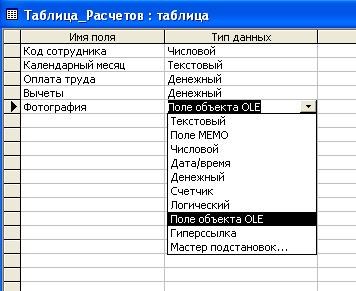
Add an OLE object field in a database table. In this application, Microsoft Access can store images. Open the desired database in the tab "Tables", select the item in which you want to place the image. Call the constructor for the table. Editing its structure, add another field with data type "OLE object Field". Give it a name and save the database changes (File - Save).

2
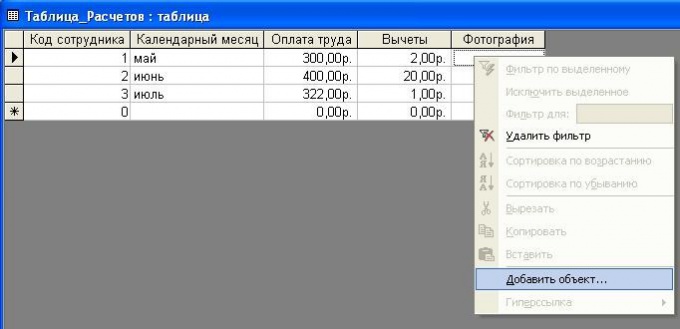
Place in the created cell of a field OLE object, i.e. the picture. To do this, open the table in view mode. You will see the added column. Place the cursor in the desired cell and click the right mouse button open the context menu. Click "Add object".

3
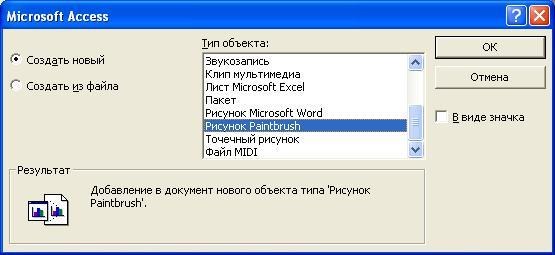
In the dialog box, select one of the options added. You can insert an existing graphic file or create it first in the appropriate editor, and then link from the current database. In the first case, select in the field "object Type" application in which you want to create a new image, for example, "Paintbrush picture". Click the OK button, and simultaneously start the program editor. The introduction of the object in the database the data will end after you created the image, close the graphics application.

4
To insert in the table field of the existing image, select the second option activate in the dialog box labeled "Create from file". Click on the "Browse..." and specify the path and name of the graphic image file. Preferably on a disk to have a picture format .bmp or .dib. You need to include in the window the checkbox "Link" – this will allow the DBMS to track changes to the graphic file and reload the image in the table.

5
Confirm the file download by pressing the OK button, and then save itself to database data. When you open the table in browse mode in the OLE object field to be displayed is not the picture itself, and the inscription "Bitmap". The graphic image will be loaded from the table when you create and work with forms and reports.
