Instruction
1
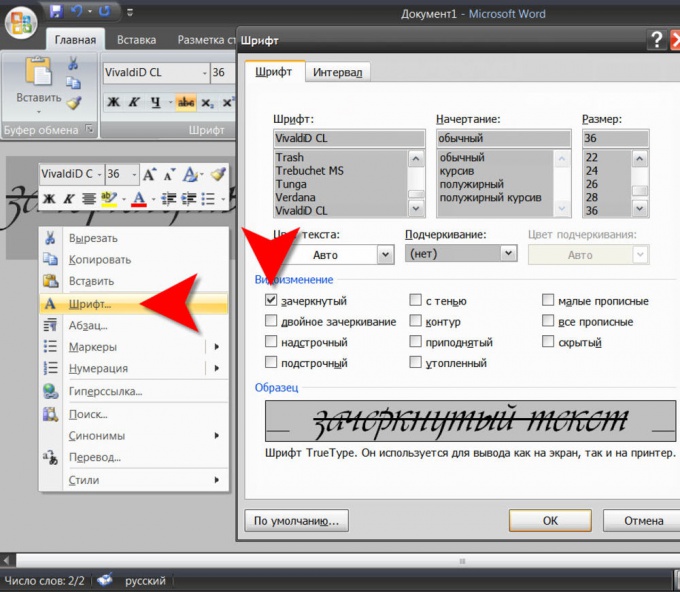
In Microsoft Word highlight the text you want to cross out, click the right mouse button and select in the context menu, the string "Font". A window will open with various settings on two tabs. In the section "Modify" tab's "Font" the first checkbox and provides the desired strikethrough font. Check the box and click "OK".

2
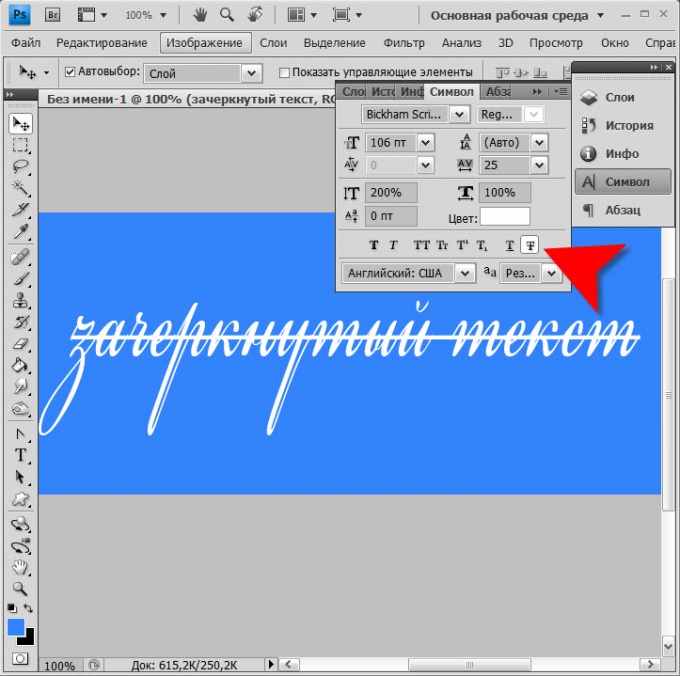
In Adobe Photoshop click on the text layer, font which should be done crossed out, and then open in the menu "Window". You need to select the line Symbol to open a panel where you can change the text settings in the selected layer. In the second row from the bottom on the socket placed icons, each of which is painted a Latin letter T in different spellings. The crossed-out letter in this list is placed on the last place. Click the rightmost icon and get the desired result - the text label will be crossed out.

3
In the HTML editor to make text strikethrough you can, if you place it between opening and closing tags strike (<strike> and </strike>). Look the part of the code with strike through text:<strike>This is strikeout text</strike>

4
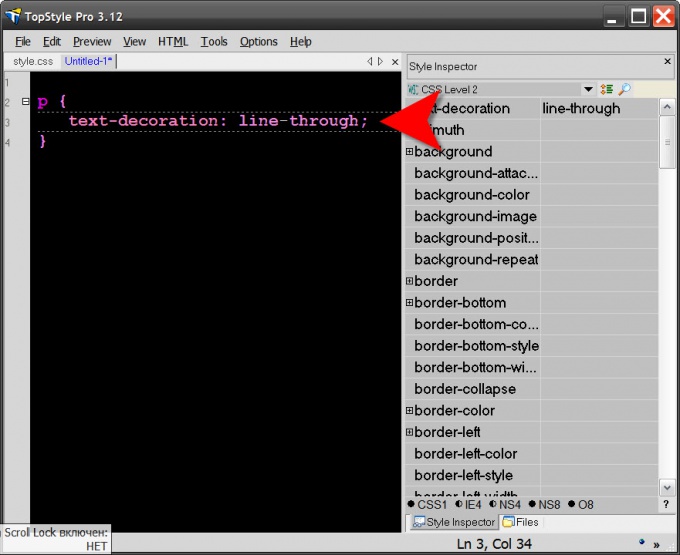
In the CSS editor to describe the style of any of the crossed-out text block in the HTML page should be placed in an appropriate selector, attribute, text-decoration and set it to the value line-through. For example:p {text-decoration: line-through;}In the result of any text placed in the page using paragraph tag (<p>) will be displayed in strikethrough font:<p>a Whole paragraph crossed out text</p>