You will need
- Software:
- - the Internet browser Firefox;
- - Firebug add-on.
Instruction
1
Many web masters say that the perfect browser for surfing and web development is a product from Mozilla. Firefox is probably the only program that supports this number of apps and add-ons. For editing templates on any platform you'll need the Firebug add-on that allows you to display and edit any parameters of the template.
2
To install click the top menu "Tools" of the browser and select "add-Ons" or press Ctrl + Shift + A. In the window that appears worth waiting for the download recommended apps for Firefox, it should put the cursor in the text field "Search from the available add-ons" type Firebug.
3
In the search results list, click next to Firebug. After downloading this add-on will become active button "Restart now". Click it to apply the changes. If for some reason the application doesn't appear in the search results, go to the official website of Mozilla and install the plugin at the following link https://addons.mozilla.org/ru/firefox/addon/firebug.
4
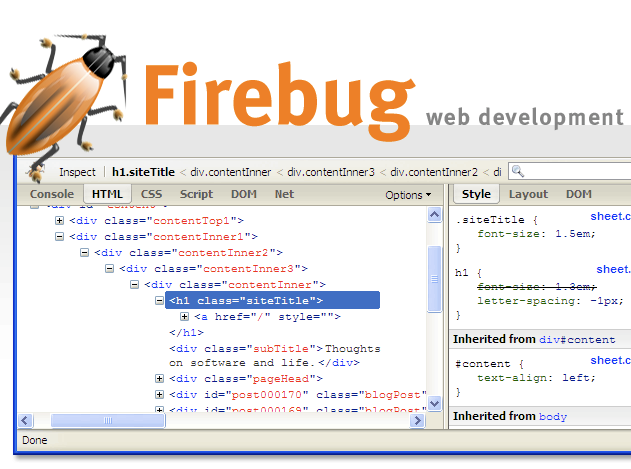
After installing this add-on at the bottom of the browser window you will see a small icon with the image of a beetle, click on it — the Supplement becomes active. For example, you want to change the links displayed on the main page of your website, to find the code of this element in the "beetle", which is divided into 2 parts, you should select Html and Style. Now in one part of the window will display the html code in another part of the visible code from the style file.css.
5
In the html block navigate the file periodically by clicking the blocks , you will see that after clicking on one of the blocks in the "bug", the page will receive an allocation of the same block. So pretty easy to find an editable element that you don't know.
6
Once the desired code unit was detected, move the cursor to the next window (window Style). Here you will see all the display options for this block, for example, the font size is nothing but the element font-size. If you want to increase it, add a few pieces to an already existing value. Please note that you only need to change the figure, the reduction in px it should not touch the (symbol px).
7
In the same block please note all items among them may be padding, margion, etc. to deal with the names of unfamiliar items, it is recommended to use specialized online-command reference — http://htmlbook.ru. Click the link in the upper right corner is the "search the site". Enter the desired command, and then press Enter.
8
In the search results, you will see the use of this element in the variations. For example, you are interested in, which means the margin element. Enter the word in the search box and press Enter. Among the search results, select the first link, the CSS margin. After clicking on this link you will be able to see with this team and learn all about its application.